Next.js App Router Reference
This library should be used if you are using Next.js as BOTH a frontend and a backend. Meaning, you are using Server Side Rendering (SSR).
This means you are using Server Components, Route Handlers, and/or Server Actions.
If you are using Next.js as a frontend, you should prefer the React library.
Manual Installation
npm install @propelauth/nextjsConfigure the Next.js Library
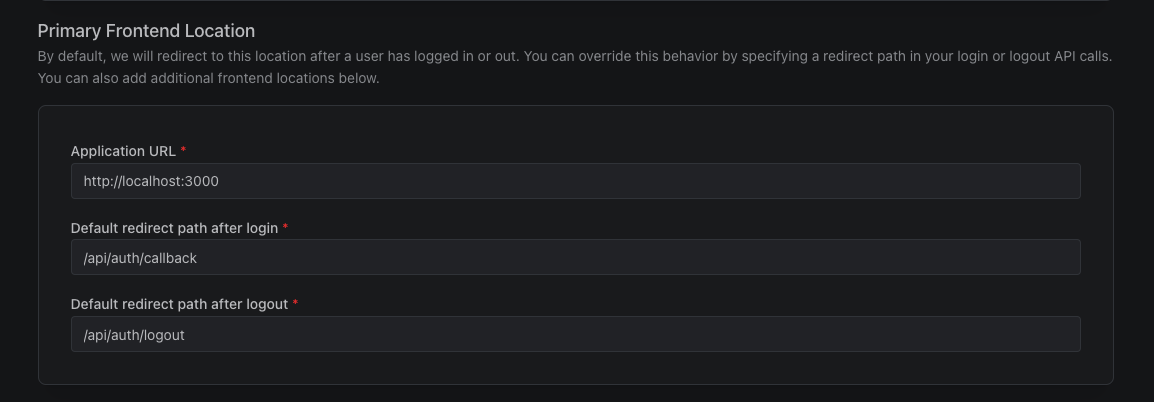
Starting in the Frontend Integration section of your dashboard, make sure to use /api/auth/callback as the Default redirect path after login, and /api/auth/logout
as the Default redirect path after logout.

Since we're using Next.js for both our frontend and backend, we'll set up our environment variables in the same place.
The easiest way to do this is to create a .env.local file in the root of your project, and add the following:
.env.local
NEXT_PUBLIC_AUTH_URL=...
PROPELAUTH_API_KEY=...
PROPELAUTH_VERIFIER_KEY=...
PROPELAUTH_REDIRECT_URI=...
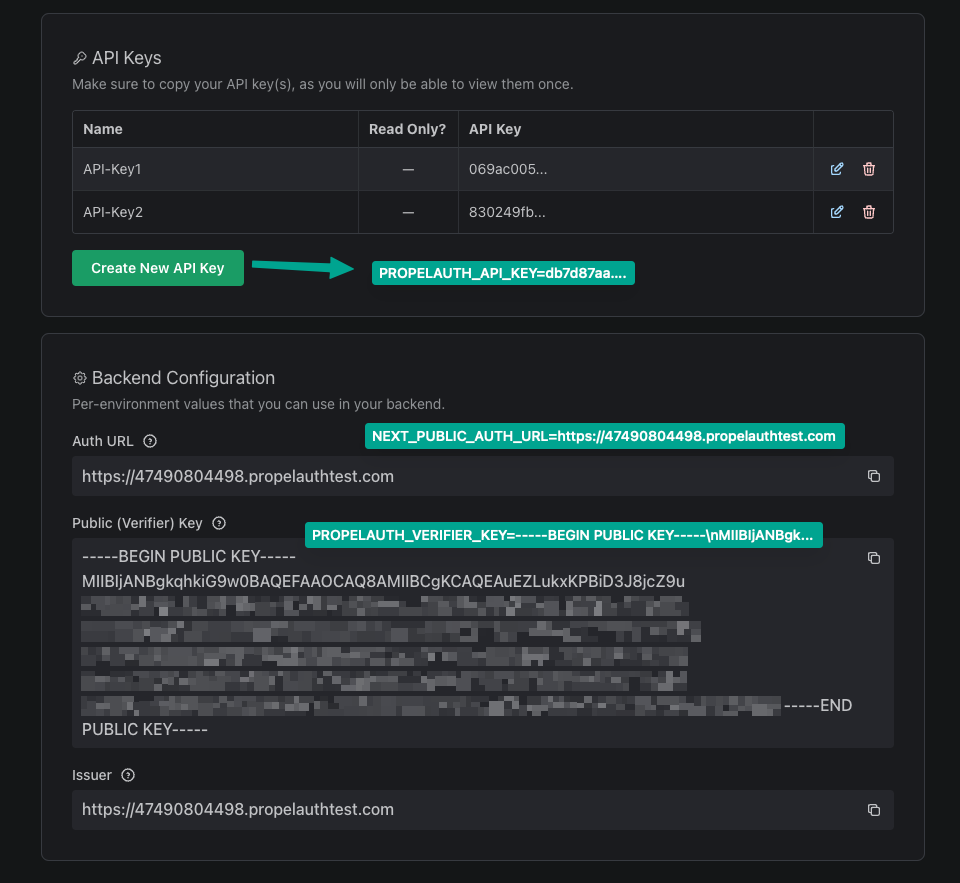
You can find the NEXT_PUBLIC_AUTH_URL, PROPELAUTH_API_KEY, and PROPELAUTH_VERIFIER_KEY variables for your
application in the PropelAuth Dashboard under Backend Integration.

When you copy the PROPELAUTH_VERIFIER_KEY from the PropelAuth dashboard, select the Copy as single line option and then paste into your .env file. For example:
PROPELAUTH_VERIFIER_KEY=-----BEGIN PUBLIC KEY-----\nMIIBIjANBgk...
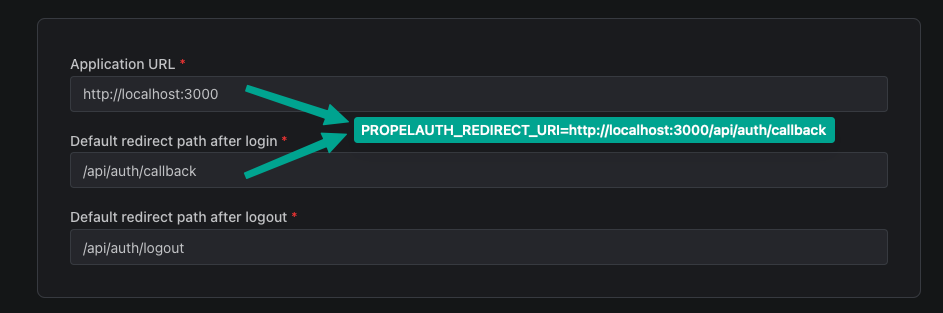
PROPELAUTH_REDIRECT_URI is where your application is hosted with /api/auth/callback as the path.
So, for example, if you are developing in the test environment and
using http://localhost:3000, you would use http://localhost:3000/api/auth/callback

Setup the Next.js Library
Backend
Create a new directory app/api/auth/[slug] and a file route.ts inside it with the following content:
// app/api/auth/[slug]/route.ts
import {getRouteHandlers} from "@propelauth/nextjs/server/app-router";
import {NextRequest} from "next/server";
// postLoginRedirectPathFn is optional, but if you want to redirect the user to a different page after login, you can do so here.
const routeHandlers = getRouteHandlers({
postLoginRedirectPathFn: (req: NextRequest) => {
return "/"
}
})
export const GET = routeHandlers.getRouteHandler
export const POST = routeHandlers.postRouteHandler
This will create a few routes like /api/auth/login which will handle the login flow for you.
Frontend
In your layout.tsx file, add the AuthProvider:
layout.tsx
import { AuthProvider } from "@propelauth/nextjs/client";
export default async function RootLayout({children}: {children: React.ReactNode}) {
return (
<html lang="en">
<AuthProvider authUrl={process.env.NEXT_PUBLIC_AUTH_URL!}>
<body>{children}</body>
</AuthProvider>
</html>
)
}
This will make sure your auth information is always up to date.
Set Up Middleware / Proxy
Lastly, you'll need to set up a middleware in middleware.ts. If you're using Next.js 16 or later, create a proxy.ts file instead.
// middleware.ts
import {authMiddleware} from "@propelauth/nextjs/server/app-router";
export const middleware = authMiddleware
// The middleware is responsible for keeping the user session up to date.
// It should be called on every request that requires authentication AND /api/auth/.* routes.
export const config = {
matcher: [
// REQUIRED: Match all request paths that start with /api/auth/
'/api/auth/(.*)',
// OPTIONAL: Don't match any static assets
'/((?!_next/static|_next/image|favicon.ico).*)',
],
}
Authorization in the Next.js Library
On the frontend, authorization is useful for hiding UI elements that the user doesn't have access to. On the backend, authorization is useful for preventing users from accessing data or performing actions they don't have access to. As the Next.js library is used for both the frontend and the backend, we have options for both.
For example, you may want to hide the "Billing" page from users who aren't admins. There are two ways to do this:
- Use the getUserOrRedirect function in a Server Component to redirect the user if they aren't an admin.
- Use the useUser hook on the frontend to check if the user is an admin.
const BillingPage = async () => {
const user = await getUserOrRedirect()
// We're putting the orgId in a cookie, but you can get it from anywhere
const orgId = getOrgIdFromCookie()
if (user.getOrg(orgId)?.isRole("Admin")) {
return <div>This is where I'd put billing information</div>
} else {
return <div>Not found</div>
}
}
You can also protect Route Handlers or Server Actions with getUser.
AuthProvider
The AuthProvider is a React Context that keeps the user's information up-to-date. It will refresh the user's information both periodically and on key events like if the user switches tabs or reconnects to the internet.
To add it, simply wrap your app in it:
_app.tsx
import {AuthProvider} from "@propelauth/nextjs/client";
export default function MyApp({Component, pageProps}: AppProps) {
return (
<AuthProvider authUrl={process.env.NEXT_PUBLIC_AUTH_URL}>
<Component {...pageProps} />
</AuthProvider>
)
}
