Redirecting Users
PropelAuth provides configurable UIs for login, signup, and org management. We host these for you so you can start testing them, even before you've written any code.
One question we often get, however, is how can I redirect my user back to the right place after they login?
Default Locations
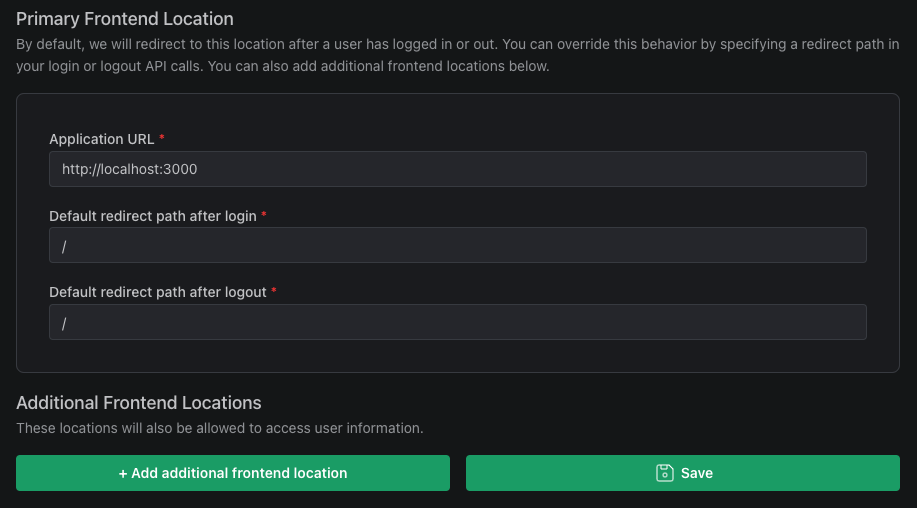
In the PropelAuth Dashboard, you can specify the default redirect location from the Frontend Integration section.

In this case, after the user logs in or logs out of the test environment, they will be redirected to http://localhost:3000
Overriding the Defaults
While you can rely on the defaults set in your dashboard, what if you have custom locations you would like to send your users to? Well, using our frontend libraries, you can do just that.
When you are sending the user to the login/signup pages, you have the option to specify where they will come back to
after they complete that action. For example, let's say I have users clicking a Login button at the domain example.com,
but after a successful login, I want to direct them to example.com/onboarding.
All it would take would be to make sure that in my redirect function on the frontend, I pass that URL as the postLoginRedirectUrl.
redirectToLoginPage({
postLoginRedirectUrl: 'https://example.com/account'
})
Now I could have done this by changing the default redirect location to “/account” in my dashboard. But this method
works for programmatic redirects as well. Let's say I have a contextual instance_id that I need to pass into the URL. To do this,
I would need to pass in
redirectToLoginPage({
postLoginRedirectUrl: `https://example.com/${instance_id}`
})
Redirect to the Current Page
What if you wanted to redirect the user back to their current page in your app after they login? In that case, you could use the same method as before, but this time we would pass in a window reference as the URL.
redirectToLoginPage({
postLoginRedirectUrl: window.location.href
})
In this case, a user would be redirected back to whatever page they were on when they initially clicked to login to the application.
We can even do this automatically across your whole application, like in following example, where we passed in a RedirectToLogin
component to the RequiredAuthProvider.
<RequiredAuthProvider
authUrl={process.env.NEXT_PUBLIC_AUTH_URL || ""}
displayIfLoggedOut={
<RedirectToLogin
postLoginRedirectUrl={window.location.href}
/>
}
>
{children}
</RequiredAuthProvider>
Redirect to a Preview Deployment
In some cases, you may want to redirect to a preview deployment of the application. Some platforms, like Netlify, Vercel, and Render have support for preview deployments, but how would you make sure you come back to the right place after logging in?
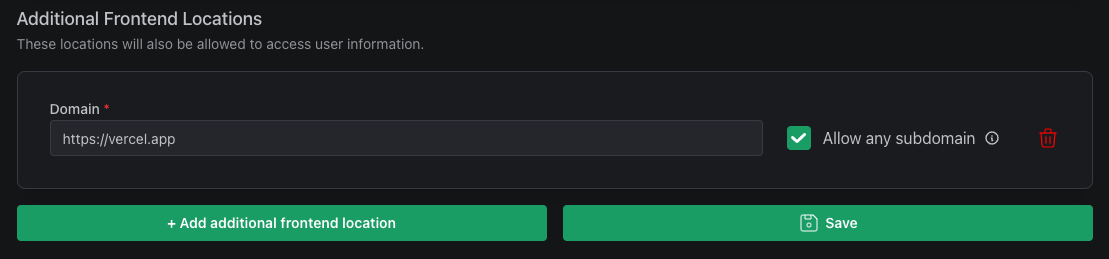
To accomplish this, first you'll need to add an additional frontend location to the frontend integration section of your dashboard.

Adding a frontend location will allow you to redirect users to that location via PropelAuth's redirect functions, such as RedirectToLogin or with the redirectBackToUrl option when using redirectToAccountPage.
Once added, you can then use the above examples with window.location.href. This time, if the user is not logged in when they visit your preview deployment, window.location.href will capture the page they were visiting before they're redirected to login. Once logged in, they'll automatically be redirected back to the captured location (as long as the location has been added to your frontend locations) instead of your default.
For a full list of redirect functions, be sure to read our reference guide for our frontend libraries.
Vercel Preview Deployments with Next.js
If you're deploying your app with Vercel and using the @propelauth/nextjs library, you may be curious how to redirect users to the correct preview deployment. Since Vercel spins up a separate URL for every deployment, such as "https://example-deployment.vercel.com", we'll need to dynamically set the PROPELAUTH_REDIRECT_URI environment variable, documented here.
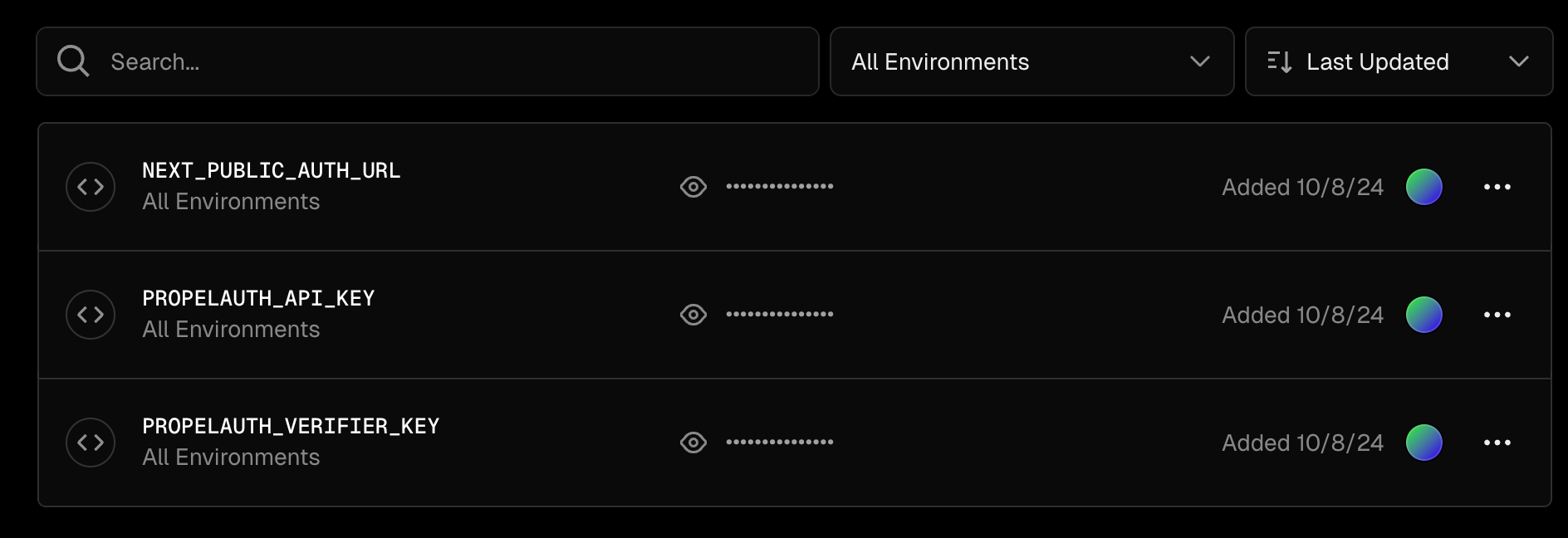
To do so, we can use $VERCEL_URL (Vercel docs here) but unfortunately this variable does not work in the Vercel UI, such as here:

Instead we need to use it in an .env file. Depending on which type of deployment it is (production, preview, deployment), the file can either be called .env.production, .env.preview, or .env.deployment. In that file you want to define the PROPELAUTH_REDIRECT_URI environment variable like so:
PROPELAUTH_REDIRECT_URI=https://$VERCEL_URL/api/auth/callback
You can then add the rest of your environment variables to the Vercel UI. However, do not add the PROPELAUTH_REDIRECT_URI variable to the Vercel UI as it will override the value you set in the .env file.
Default Landing Page
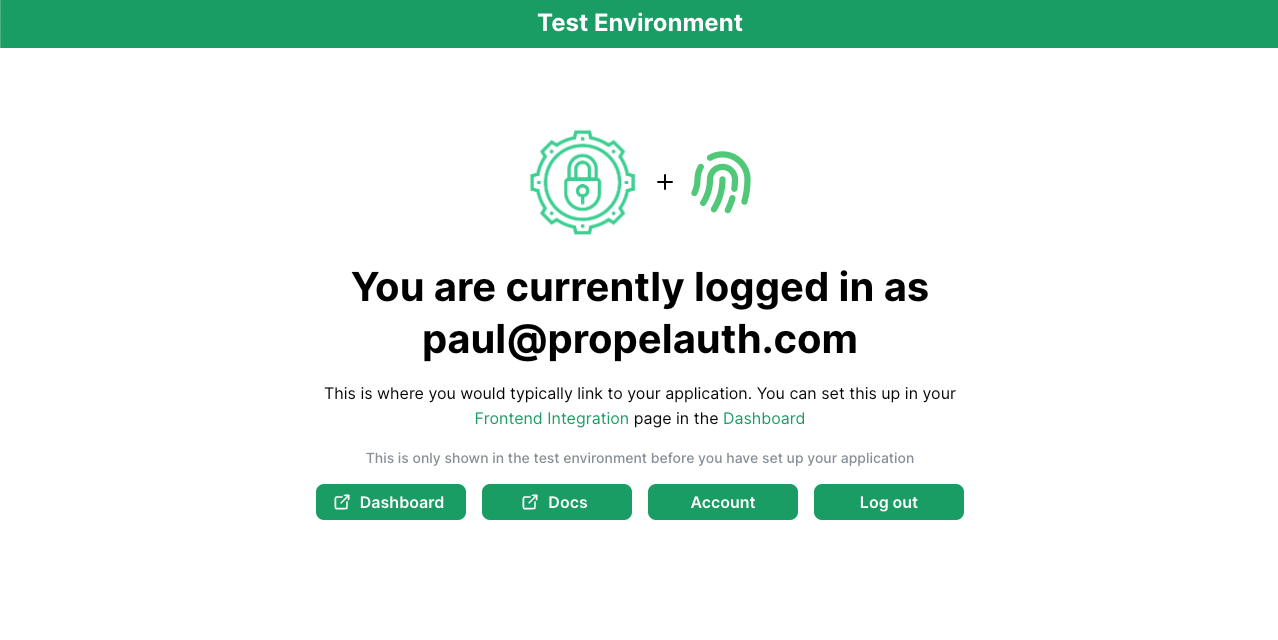
If you do not yet have an Application URL set in your Frontend Integration page, you will automatically be redirected to a default landing page.

This page links you to your PropelAuth Dashboard, our Docs, your Account page, as well as allowing you to log out. Once you successfully link your application to PropelAuth you will instead be redirected to your app.
