Troubleshooting Tips
Sometimes things don't go as planned. Whether you're encountering error messages, unexpected behavior, or simply can't get something to work the way you want, don't worry! This guide is here to help. As always, please reach out to support@propelauth.com if you need support.
Infinite Redirects When Logging In
Do you get stuck in an infinite loop during log in with some browsers? This could be because the browser you're using has Prevent Cross-Site Tracking or Block third-party cookies enabled. Common examples of this are Safari and Chrome Incognito mode.
This happens when your auth domain (https://yourdomain.propelauthtest.com) is different than your app domain (http://localhost:3000). When you deploy your app to production or staging your auth page and app will share the same domain, so there's no need to worry. This should only happen while in your testing environment.
If this is bothering you while in your testing environment we recommend either disabling the Prevent Cross-Site Tracking or Block third-party cookies settings, using a different browser, or deploying a staging environment.
Random Logouts, 401 Errors, or Invalid JWT
Are you experiencing seemingly random logout redirects, 401 or invalid JWT errors? This could be because of how Javascript captures variables, such as your users access tokens.
Take this code snippet, for example:
import useSWR from "swr";
import { useAuthInfo } from "@propelauth/react";
export default function usePropelSWR(url) {
const authInfo = useAuthInfo();
const fetcher = async (url) => {
return fetch(url, {
headers: {
Authorization: `Bearer ${authInfo.accessToken}`,
},
}).then((res) => res.json());
}
return useSWR(url, fetcher, {
keepPreviousData: true,
onErrorRetry: (error, key, config, revalidate, { retryCount }) => {
if (error.status === 404) return;
if (retryCount >= 3) return;
},
});
}
While the accessToken is going to be refreshed automatically by PropelAuth, Javascript will cache the first accessToken after render and will reuse it until the component is rendered again.
To fix this, we can use React's useRef and useEffect hooks to reference the accessToken value and keep it up to date. This will ensure that the most recent version of the accessToken is used, resulting in no more expired tokens!
import useSWR from "swr";
import { useAuthInfo } from "@propelauth/react";
import { useRef, useEffect } from "react";
export default function usePropelSWR(url) {
const authInfo = useAuthInfo();
const authInfoRef = useRef(authInfo);
useEffect(() => {
authInfoRef.current = authInfo;
}, [authInfo]);
const fetcher = async (url) => {
return fetch(url, {
headers: {
Authorization: `Bearer ${authInfoRef.current.accessToken}`,
},
}).then((res) => res.json());
}
return useSWR(url, fetcher, {
keepPreviousData: true,
onErrorRetry: (error, key, config, revalidate, { retryCount }) => {
if (error.status === 404) return;
if (retryCount >= 3) return;
},
});
}
CORS errors
CORS errors occur when attempting to make a request from one domain to another, such as http://localhost:3000 and http://localhost:3001.
If using React, a simple way to fix this issue is to add the following to your package.json:
"proxy": "http://127.0.0.1:3001/"
This will automatically proxy certain requests (like JSON requests) to http://localhost:3001. For more information, see the official React docs.
Another possible cause of CORS errors are when the Frontend Integrations page in your PropelAuth dashboard is not configured correctly.
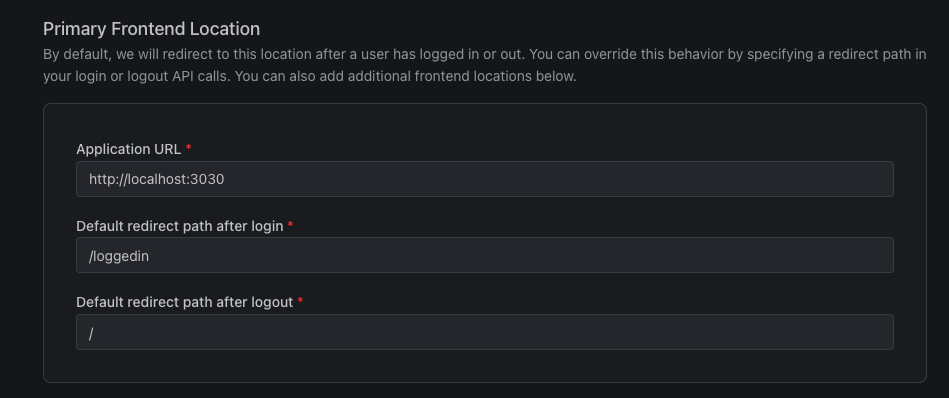
For example, let's say your application is located at http://localhost:3000 but your frontend Frontend Integrations page looks like so:

Since the Application URL is pointed to a different domain than your app you're likely to run into a CORS error.
Emails Not Sending
Hearing reports that emails, such as org invites or passwordless logins, are not being received by your users? Here are a few troubleshooting tips:
-
We always recommend checking your Audit Logs to confirm the report from the user. Depending on the type of email sent (org invitation, confirmation email, etc.), the corresponding action could be found in either the User logs or Organization Logs.
-
It's always possible that an email landed in spam! If that does happen, we recommend sending emails from your own domain. This can be done in the Emails section of your PropelAuth dashboard.
-
If you're sending the same user identical emails (such as invites to a lot of organizations), it is possible that you hit a rate limit. We'll do our best to notify you when these situations occur.
-
Are you hearing from a customer that Passwordless / Magic Link emails are not being received? This could be a result of the user belonging to an organization with SAML enabled. If that's the case, the user is required to login via SAML and is expected to not receive magic link emails.
-
Some email providers will scan emails sent from unfamiliar domains which can cause a delay in the email appearing in your inbox. In some situations this can initially cause delays up to 15 minutes, but that will decrease as you continue to send out more emails.
If none of these tips help, please reach out to support@propelauth.com and include the email address of the user reporting the problem. We're happy to help!
